Takto sa naučíš frontend
Chceš sa naučiť programovať webové stránky a stať sa web frontend programátorom? Ja som sa vždy považoval za backend programátora. Až donedávna som pracoval ako Java backend programátor. Frontend programovaniu som sa úspešne vyhýbal a úprimne som sa toho veľmi bál. Myslel som si, že mi to nejde a nemám na to talent. Nehovorím, že som zrazu talentovaný, ale zistil som, že sa to dá naučiť.
Našiel som stránku s najlepšími tutoriálmi na frontend. Tiež som našiel stránky, kde si môžeš overiť a precvičovať svoje web developer frontend schopnosti. V neposlednom rade sú tu aj skvelé YouTube kanály, ktoré majú kvalitný obsah. Všetky zdroje sú po anglicky. Poďme si ich predstaviť.
Scrimba
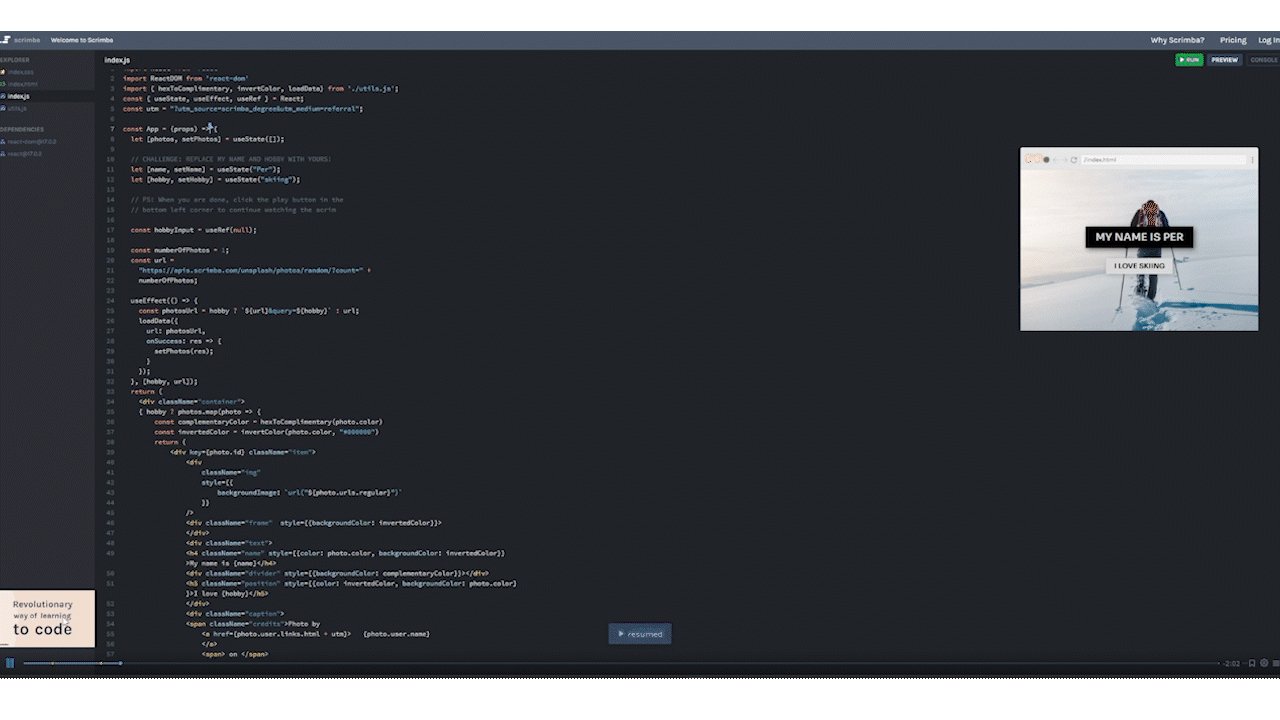
Scrimba je webstránka, ktorá ponúka online frontend programovacie kurzy. Takých je milión, takže v čom je Scrimba špeciálna?
Frontend kariérna cesta. Na stránke majú pripravené online kurzy v 13 moduloch, ktoré sú navrhnuté pre začínajúcich programátorov. Obsahujú úplné základy a v logických krokoch sa posúva obtiažnosť a pridávajú sa ďalšie technológie, ako aj Git či React. Na konci si urobíš celú aplikáciu, a potom si ešte prejdeš pohovorovými úlohami.
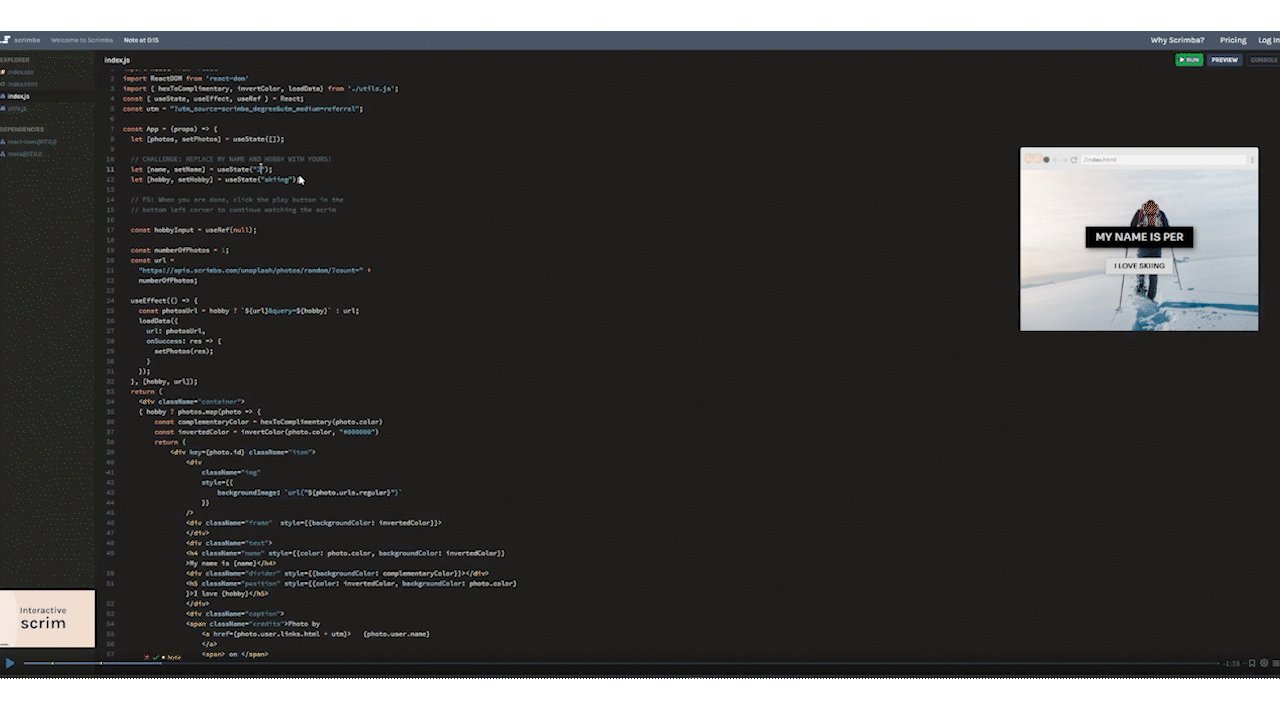
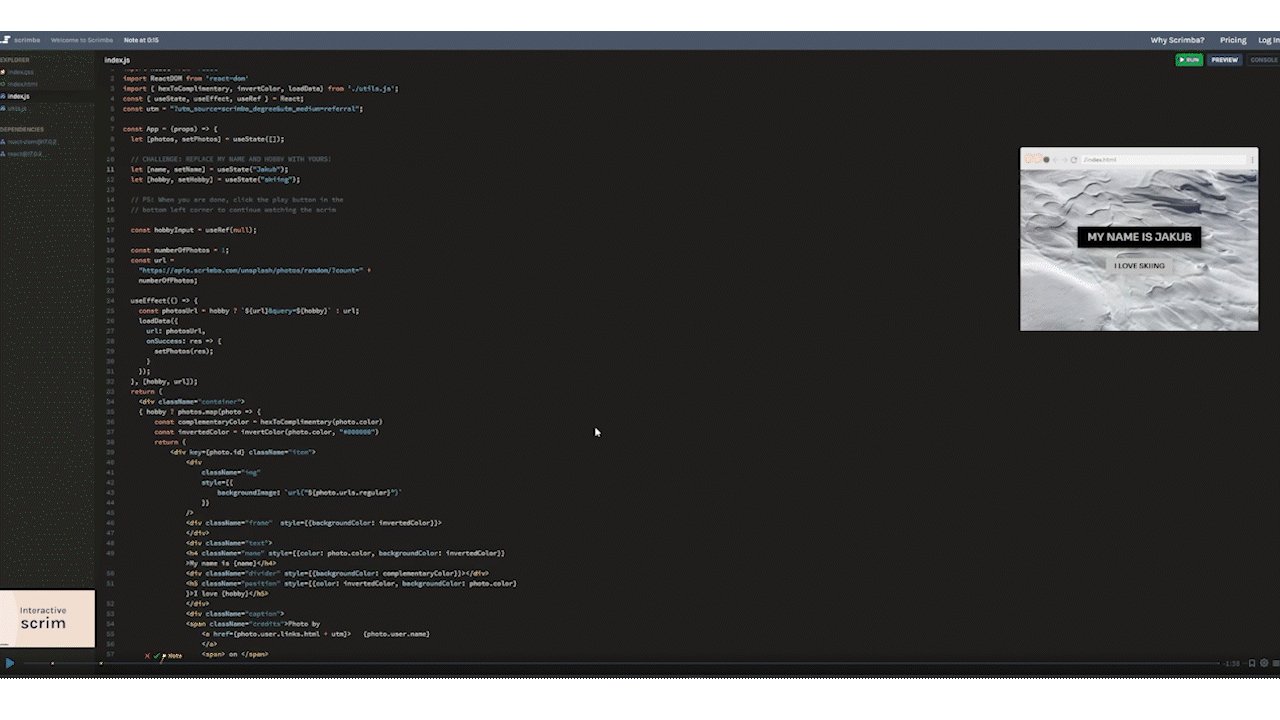
Interaktívne sledovanie kurzu. Keď sa povie online kurz, tak si každý predstaví pasívne sledovanie videa. Scrimba prináša revolučné sledovanie kurzov. Videá sa dajú hocikedy pauznúť a ty ako sledovateľ môžeš priamo meniť kód, s ktorým inštruktor pracuje. Znie to ako mágia a naozaj to treba vyskúšať. Hneď keď prídeš na ich stránku, tak vpravo hore majú “Why Scrimba?”. Klikni na to a uvidíš, o čom hovorím.

Scrimba má kurzy platené a aj zadarmo. Tie platené sú ale stále veľmi lacné. Platíš mesačne od 12 eur. Majú aj Discord komunitu, kde si ľudia navzájom pomáhajú. Keby toho nebolo málo, tak majú aj podcast pre začínajúcich programátorov.
Frontend Mentor
Najlepšie sa človek naučí, keď s technológiami pracuje a spraví si nejaké projekty. Ale nie každý má nápady, čo môže naprogramovať. Preto vznikol Frontend Mentor. Táto stránka ponúka rôzne frontend výzvy, ktoré si môžeš stiahnuť a robiť na nich. Každá výzva má zadanie, vstupné obrázky aj kód. Ak si zaplatíš, môžeš vidieť riešenia ostatných ľudí, pomocou ktorých sa vieš zlepšovať a stať sa web developerom.
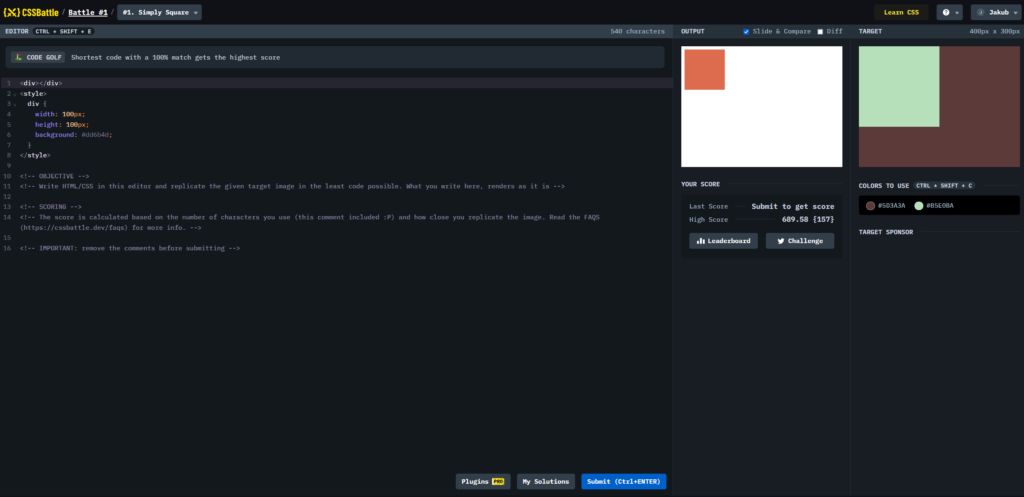
CSS battle
Ako nadpis prezrádza, na tejto stránke si môžeš precvičiť svoje CSS skilly. Je tam veľmi veľa úloh rôznych obťiažností. Kód sa píše v čistom CSSku bez žiadnych frameworkov. V tomto videu si môžeš pozrieť, ako si v jednej výzve meriame sily s Gabom.

YouTube kanály
Kevin Powel vo svojich videách vysvetľuje rôzne princípy HTML, CSS a Javascriptu. Veľký dôraz dáva hlavne na CSS. Vo videách nepoužíva frameworky, pretože verí, že vedieť tie základné programovacie jazyky je najdôležitejšie. Aj tak všetky sú ďalšie frameworky postavené na vanilla HTML, CSS a Javascripte.
DesignCourse kanál sa venuje najmä UI/UX. Naučí ťa základné princípy dizajnu webových stránok. Vďaka nemu som zistil, že UI dizajny majú naozaj niekoľko vzorcov / patternov, ktoré sa opakujú. Keď ich poznáš, tak si oveľa jednoduchšie vytvoríš vlastný dizajn. Vďaka tomu si dokážeš vytvoriť webové aplikácie.
Kevin Powell aj Gary z kanálu DesignCourse sú inštruktori na Scrimbe.
Pozri moje video
O všetkých týchto zdrojoch mám aj video.
Páčil sa ti tento článok? Napíš do komentára.
P.S. Ak chceš dostávať nové články a ďalší náš obsah do mailu, tak sa určite prihlás do nášho newslettra.
